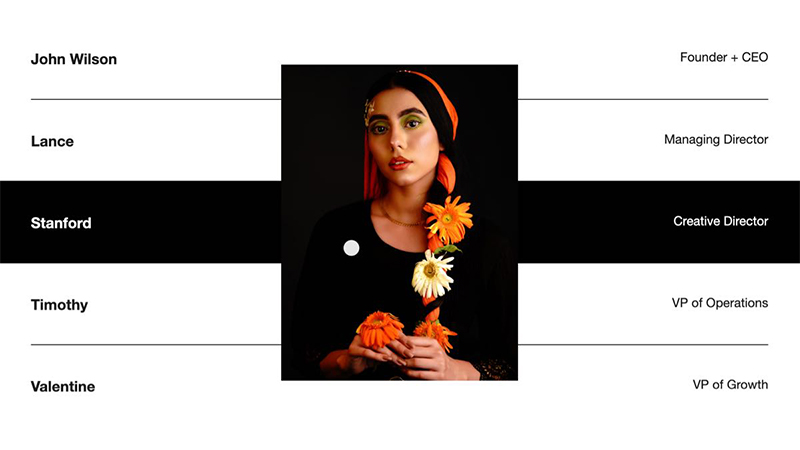
企业网站通常会开辟一个栏目专门展示员工风采或团队生活,常见的做法是使用图片列表/宫格的方式,一行三列、四列或者其他列,一般情况下这并没有什么问题,但因为大家容易习惯性这样设计,同质化程度就高了,会让客户觉得缺少亮点没有新意。今天分享一个VOKO自己实现的团队展示组件,非常简单而且容易出效果。


HTML
<!-- start: team_members -->
<div class="team_members">
<ul>
<li>
<div class="inner t_start t_anim delay1">
<div class="text">
<h3>John Wilson</h3>
<span>Founder + CEO</span>
</div>
<div class="img"<i></i></div>
</div>
</li>
<li>
<div class="inner t_start t_anim delay2">
<div class="text">
<h3>Lance</h3>
<span>Managing Director</span>
</div>
<div class="img"><i></i></div>
</div>
</li>
<li>
<div class="inner t_start t_anim delay3">
<div class="text">
<h3>Stanford</h3>
<span>Creative Director</span>
</div>
<div class="img"><i></i></div>
</div>
</li>
<li>
<div class="inner t_start t_anim delay4">
<div class="text">
<h3>Timothy</h3>
<span>VP of Operations</span>
</div>
<div class="img"><i></i></div>
</div>
</li>
<li>
<div class="inner t_start t_anim delay5">
<div class="text">
<h3>Valentine</h3>
<span>VP of Growth</span>
</div>
<div class="img"><i></i></div>
</div>
</li>
</ul>
</div>
<!-- end: team_members -->
CSS
/* team_members */
.team_members {padding:250px 0; font-family:"Helvetica Neue",Helvetica,"PingFang SC","Microsoft Yahei","WenQuanYi Micro Hei",Arial,Verdana,sans-serif;}
.team_members ul {}
.team_members li {padding:40px; position:relative;}
.team_members li .inner {position:relative; z-index:1;}
.team_members li::before {content:""; position:absolute; left:50%; bottom:0; transform:translateX(-50%); width:calc(100% - 80px); height:1px; background:#000000;}
.team_members li::after {content:""; position:absolute; left:0; bottom:0; width:100%; height:0; background:#000000; transition:all 0.3s ease 0s;}
.team_members li .text {display:flex; justify-content:space-between;}
.team_members li .text h3 {}
.team_members li .text span {}
.team_members li .img {visibility:hidden; width:300px; height:400px; position:absolute; left:50%; top:50%; transform:translate(-50% , -50%) scale(0.5); transform-origin:center center;}
.team_members li .img i {display:block; width:100%; height:100%; background-position:center center; background-repeat:no-repeat; background-size:cover;}
.team_members li:nth-child(1) .img i {background-image:url('team_members_1.png');}
.team_members li:nth-child(2) .img i {background-image:url('team_members_2.png');}
.team_members li:nth-child(3) .img i {background-image:url('team_members_3.png');}
.team_members li:nth-child(4) .img i {background-image:url('team_members_4.png');}
.team_members li:nth-child(5) .img i {background-image:url('team_members_5.png');}
.team_members li:nth-child(6) .img i {background-image:url('team_members_6.png');}
.team_members li:hover::after {height:calc(100% + 1px);}
.team_members li:hover .text {color:#FFFFFF;}
.team_members li:hover .img {visibility:visible; transform:translate(-50% , -50%) scale(1); transition:all 0.3s ease 0s;}
