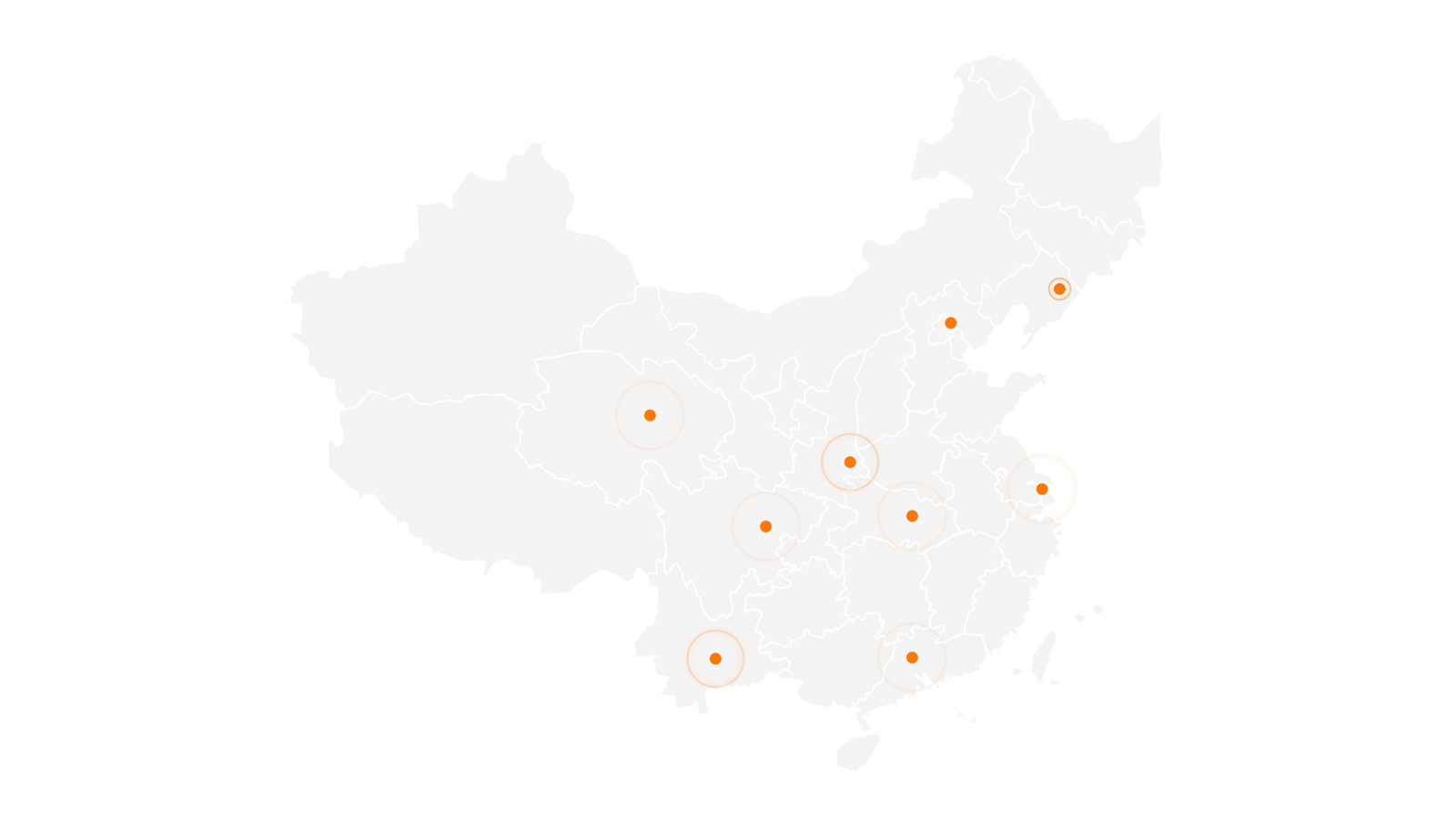
企业网站里比较常见的组件,用来展示企业在中国或者全球分公司或办事处的热点信息区域,设计形式多种多样,今天VOKO的前端工程师介绍的是最简单的一种,直接在地图上做绝对定位,每一个定位自带呼吸效果并设置不同的延迟动画,扫码预览效果。


HTML
<!-- start: map -->
<div class="map">
<div class="inner">
<div class="region_list postition_1">
<div class="area_box">
<span class="dot"></span>
<span class="pulse delay_01"></span>
</div>
</div>
<div class="region_list postition_2">
<div class="area_box">
<span class="dot"></span>
<span class="pulse delay_06"></span>
</div>
</div>
<div class="region_list postition_3">
<div class="area_box">
<span class="dot"></span>
<span class="pulse delay_02"></span>
</div>
</div>
<div class="region_list postition_4">
<div class="area_box">
<span class="dot"></span>
<span class="pulse delay_02"></span>
</div>
</div>
<div class="region_list postition_5">
<div class="area_box">
<span class="dot"></span>
<span class="pulse delay_01"></span>
</div>
</div>
<div class="region_list postition_6">
<div class="area_box">
<span class="dot"></span>
<span class="pulse delay_06"></span>
</div>
</div>
<div class="region_list postition_7">
<div class="area_box">
<span class="dot"></span>
<span class="pulse delay_09"></span>
</div>
</div>
<div class="region_list postition_8">
<div class="area_box">
<span class="dot"></span>
<span class="pulse delay_05"></span>
</div>
</div>
<div class="region_list postition_9">
<div class="area_box">
<span class="dot"></span>
<span class="pulse delay_10"></span>
</div>
</div>
</div>
</div>
<!-- end: map -->
CSS
/* map */
.map{padding:100px 0;}
.inner{margin:auto; width:748px;height:618px;background:url(https://www.thistory.cn/statics/images/c_map.png) center no-repeat; background-size:cover; position:relative;}
.region_list{position:absolute;left:0;top:0}
@keyframes warn{
0%{
transform:scale(0);
opacity:1;
}
100%{
transform:scale(1);
opacity:0;
}
}
.area_box {width:10px; height:10px; position:relative;}
.area_box .dot{display:block; width:100%; height:100%; border-radius:50%; background:rgba(255,120,0,1);}
.area_box .pulse{position:absolute; top:50%; left:50%; margin-top:-30px; margin-left:-30px; height:60px; width:60px; border:2px solid rgba(255,120,0,1); border-radius:100%; box-shadow:0 0 4px rgba(255,120,0,0.5),0 0 10px rgba(255,120,0,0.5) inset; animation:warn 2s ease-out both; animation-iteration-count:infinite;}
.area_box .delay_01{animation-delay:0}
.area_box .delay_02{animation-delay:0.4s}
.area_box .delay_03{animation-delay:0.8s}
.area_box .delay_04{animation-delay:1.2s}
.area_box .delay_05{animation-delay:1.6s}
.area_box .delay_06{animation-delay:2s}
.area_box .delay_07{animation-delay:2.4s}
.area_box .delay_08{animation-delay:-.4s}
.area_box .delay_09{animation-delay:-.8s}
.postition_1{left:302px; top:308px}
.postition_2{left:401px; top:403px}
.postition_3{left:358px; top:516px}
.postition_4{left:473px; top:348px}
.postition_5{left:526px; top:394px}
.postition_6{left:526px; top:515px}
.postition_7{left:652px; top:200px}
.postition_8{left:559px; top:229px}
.postition_9{left:637px; top:371px}
