
通俗解释:让我们使用的每个标签都拥有具体的意义,根据网页结构,选择合适的HTML标签。举一个简单的例子,我们定义网页的头部,通常使用div加类名的方式,如:
<div class="header"></div>
<div class="head"></div>
<div class="nav"></div>
这几种方式都可以认为是定义了头部,并没有错,因为这是最常见的命名,但如果写成:
<div class="tb"></div>,还认为这是定义了头部吗?不了解的还以为是定义了“淘宝” ,随着代码的复杂程度,项目的迭代等因素的变化,时间久了,代码会变得越来越难以理解。
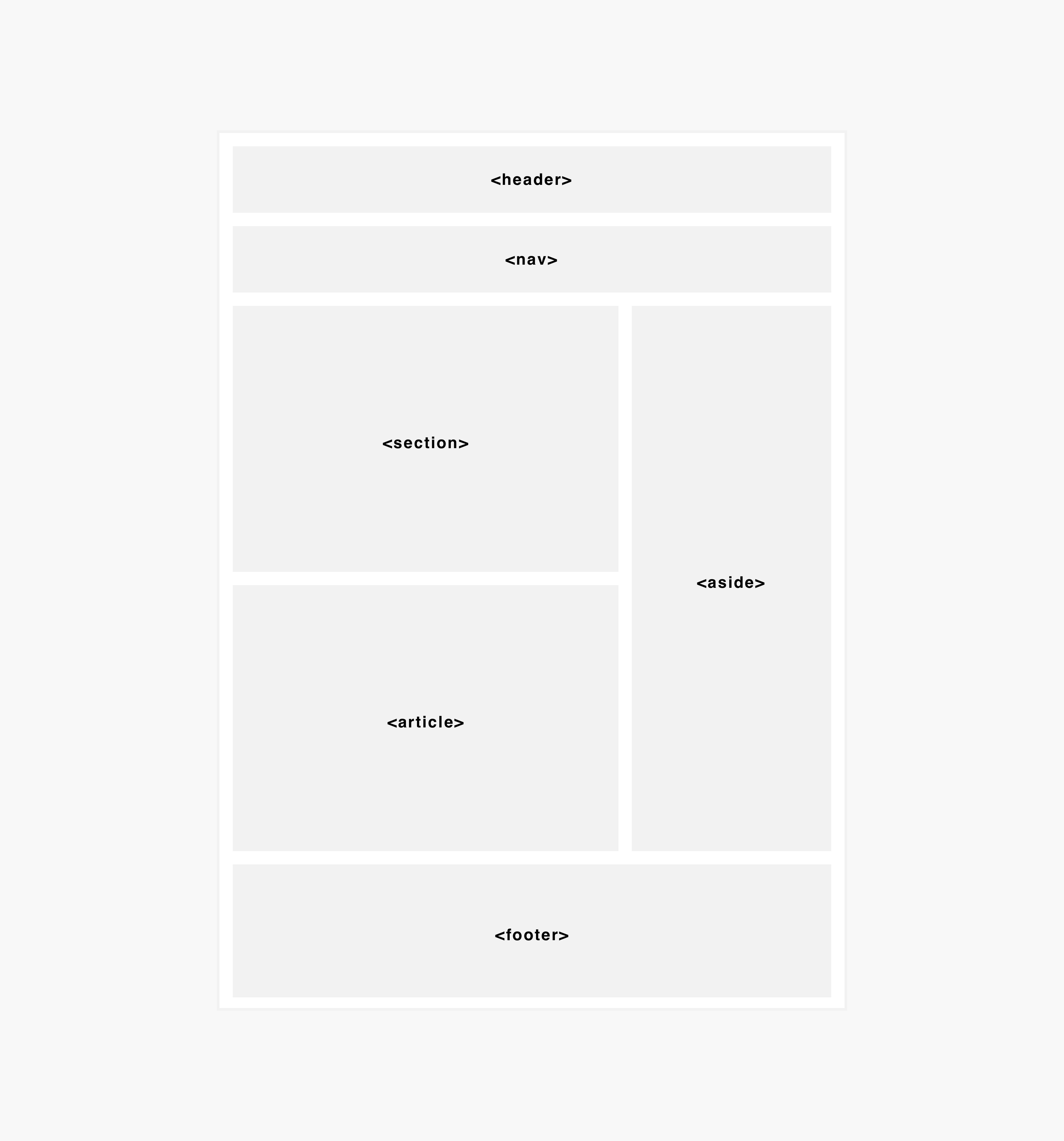
但如果将刚才的代码改为:<header></header> ,从字面意义上就简单明了,因为它就代表网页的头部,类似的还有:
<footer></footer> 尾部
<nav></nav> 导航
<section></section> 分区、文档的部分区块
<main></main> 文档主体区域
<artical></artical> 主要内容
<aside></aside> 侧边栏

标签语义化有什么实际意义?
一、让浏览器或是网络爬虫可以很好地理解,让机器更懂HTML,进而更好地分析网页结构、内容;
二、具有更好的搜索引擎优化能力,提高网站的搜索排名,对于网站后期的维护推广尤为有利;
三、代码可读性好,方便维护;
四、技术趋势所趋,让WEB开发越来越普及、规范;
